こういった悩みにお答えします。
ファイルをダウンロードするときやフォームを送信するときなどに現れる、インターネットを使っている方なら誰でも遭遇したことがあるであろう「Google reCAPTCHA」。
今回は、その「Google reCAPTCHA」の導入方法と「Contact Form 7」での設定方法について紹介していきます。
サイトのセキュリティを高めることで、SEO対策にもつながるのでしっかり設定しておきましょう。
それでは『Google reCAPTCHA v3をContact Form7へ導入する方法』行ってみましょう!
Google reCAPTCHAとは
Google reCAPTCHAは、ファイルのダウンロードやWebフォームへの登録、フォームを送信する際などに、不正アクセスをするような悪質なbot等からそのWebサイトを守るためのサービスとなります。
このサイトもそうなんですが、謎の海外ユーザー等からのユーザー登録や問い合わせ等が来たりしたことがありました。
もし仮に、その悪質bot等の被害が酷くなった場は、最悪サーバーがダウンしかねないので早いうちに導入をすることをオススメします!
reCAPTCHAは無料で使えるので、使わない手はないですね。
どれを使えばいいの?reCAPTCHA v1,v2,v3,Enterpriseの違い
reCAPTCHAには「v1」「v2」「v2 invisible」「v3」「reCAPCHA Enterprise」と5種類のバージョンがあります。
結論から言うと、AI自動学習型「v3」を使うのが一番おすすめです。
「v3」は、ユーザーが画像を選択したり文字列を入力する必要がなく導入するだけでデメリットなくセキュリティ強化につながるので、今までのバージョンと比べるとこちらで一択です。
内容に関して言うと「Enterprise」の方が多少良かったりもしますが、今のところはContact Form7と互換性のある「v3」をオススメします。
念のため違いを見ていきます。
Google reCAPTCHA v1
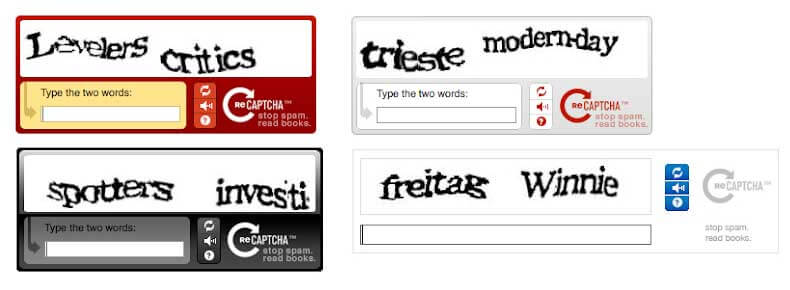
「v1」は、ランダムに表示された文字列を入力し、人間とbotを判別するシステムでした。
しかし、時が経つにつれbotの画像判別精度が向上し突破されるようになってしまいました。
「v1」は、2018年の3月にすでにサービスの提供を終了しているので新たに導入することは出来なくなっています。
reCAPTCHA v1
2018年にすでにサービス終了
Google reCAPTCHA v2、v2 invisible
「v1」が突破されるようになったことで、新たに登場してきたのが「v2」。
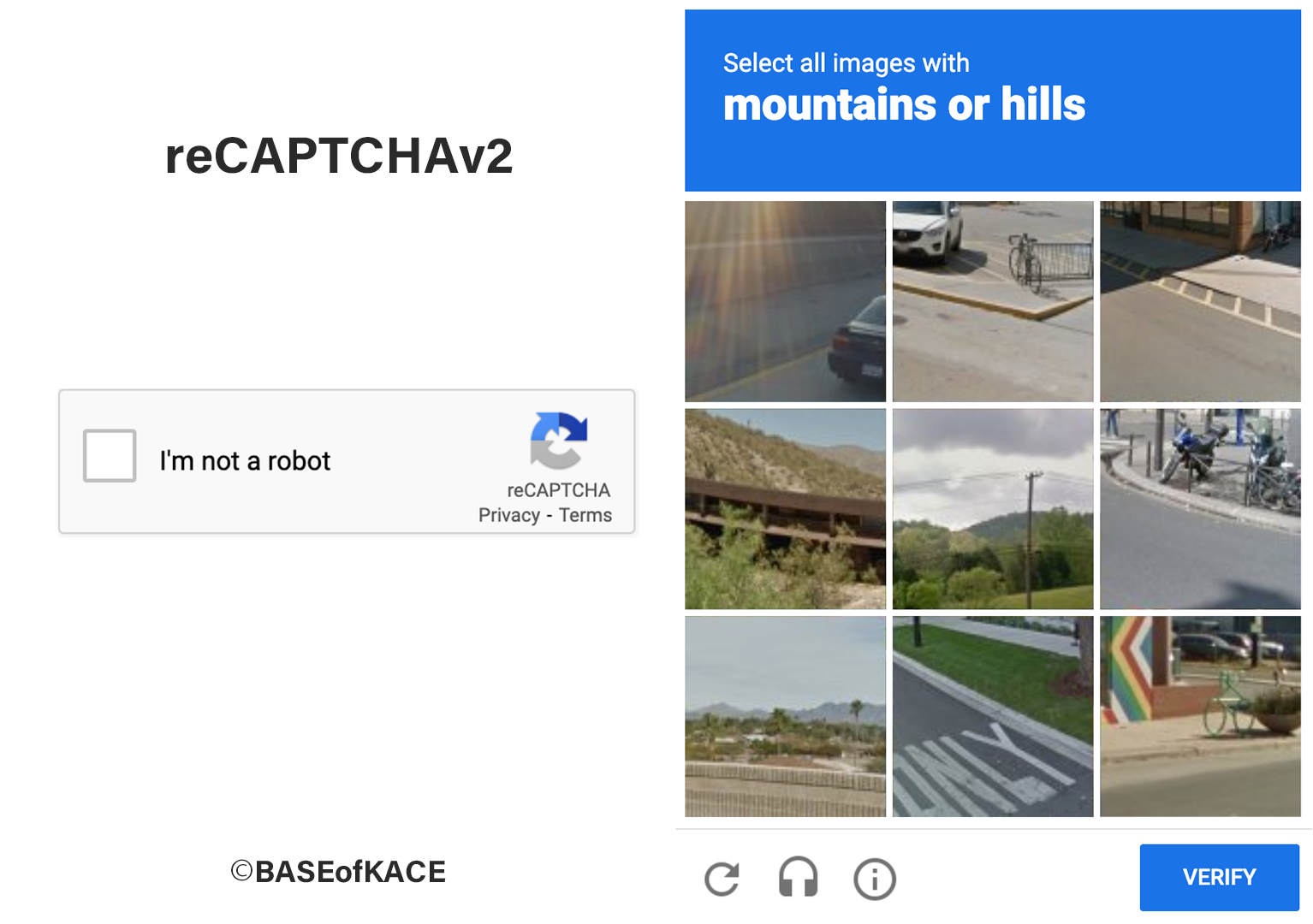
reCAPTCHA v2は、「私はロボットではありません」と記載されたチェックボックスにチェックを入れ、1アクション踏ませることで判別するシステムを採用しています。
多くの方が利用している無料フリー画像素材サイト「Pixabay」でも、この「v2」が使われていますね。
「v2」では、チェックボックスにチェックを入れて指定した画像を選択することで判別しているので、その分ユーザーにとって手間になってしまいます。
誤ってミスをしてしまうことで面倒になり、途中でユーザーが離脱してしまう可能性があります。
「v2 invisible」は、チェックボックスにチェックを入れた時点で、ユーザーの行動から一度botか人間か判別がされます。
もしbot判定された場合は、v2と同様に画像選択のボックスが出てきます。
何もなければ一発でクリアなので、少し手間が省けたものとなっています。
手間が省けたと言っても、v2の時と同様に画像選択のわずらわしさからのユーザー離脱の可能性が捨てきれません。
reCAPTCHA v2, v2 invisible
ユーザーの行動から自動判別
現在も使用可能
Google reCAPTCHA v3
「v3」は、2018年10月29日に正式に公開されました。
この「v3」の最大の特徴は、今まであった指定された画像を選択する"画像選択"と「私はbotではありません。」の"チェックボックス"が完全に無くなり、ユーザー側がなにかアクションを起こす必要がなく、もっとも自然にセキュリティーを強化できることにあります。
「v3」はGoogleのAIがユーザーのページ内での行動をスコアとして算出することで、そのスコアを元にbotか人間かを判別します。
さらに、「v3」を配置したページでのユーザーの動きを学習し、利用が増えるとともに行動スコアの精度が高まっていくことも特徴のひとつです。
reCAPTCHA v3
ユーザー側の手間が0
通常版reCAPTCHAでは最新
Contact Form 7と互換性あり
Google reCAPTCHA Enterprise
「Enterprise」は、主に大企業やたくさんのアクセス数の見込みがあるサイトがターゲットのサービスのようです。
セキュリティ審査があり、審査に通ると「v3」の3倍近いセキュリティレベルでの保護を受けることができ、さらに今までなかった多様なサポートまで受けられるようになっています。
しかしながら、ContactForm7との互換性が今のところなく、「v3」のセキュリティが突破されている等の話も話題になっていないので現状保留にしてます。
個人的には「v3」で突破されるようなことがあれば導入を考えます。
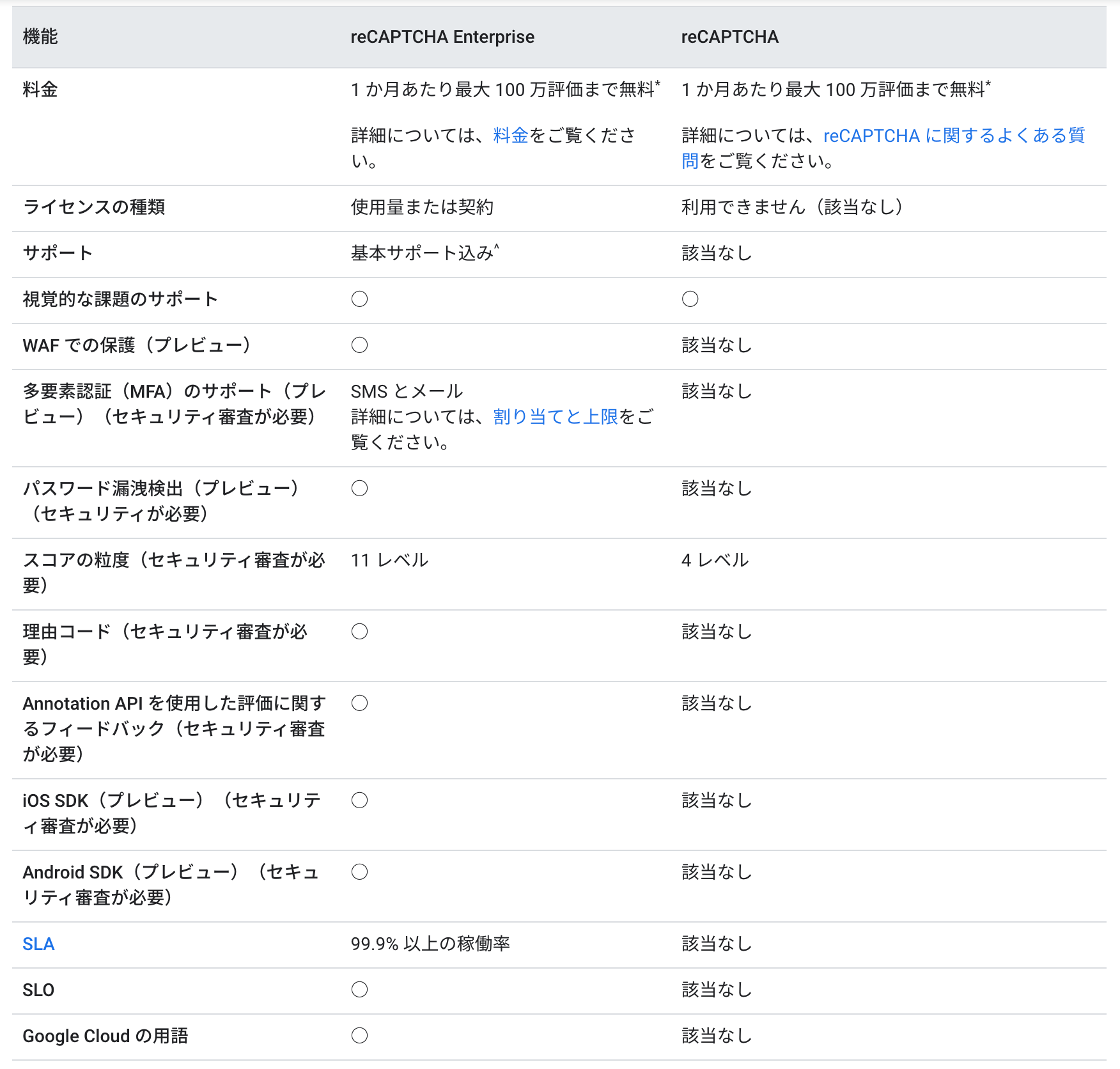
GoogleからreCAPTCHAとreCAPTCHA Enterpriseの比較が出ていたので参考までに共有しておきますね!
![]()
reCAPTVHA Enterprise
今までなかったサポート対応
Contact Form 7との互換性なし
企業やマンモスサイト向け
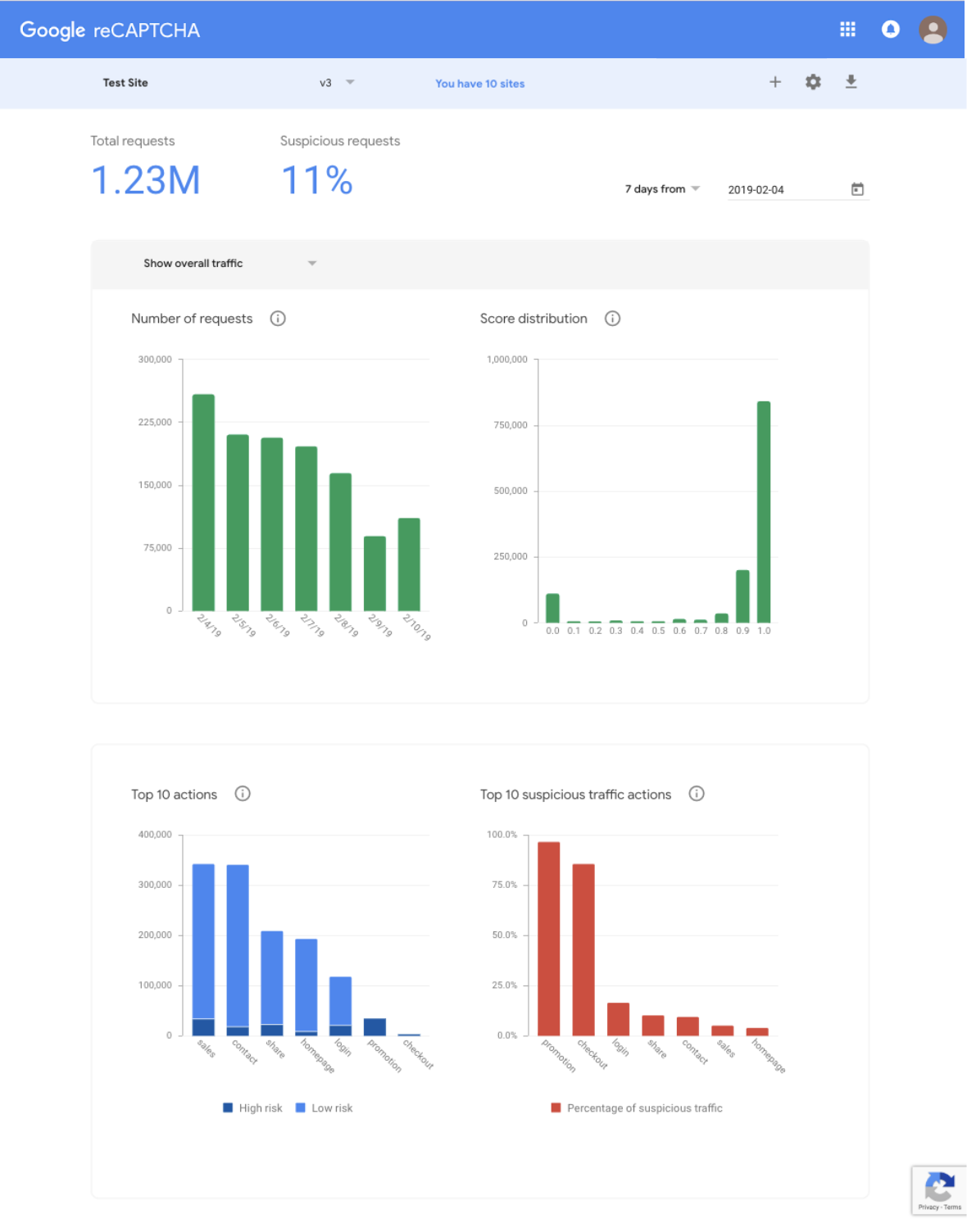
reCAPTCHAでの分析
reCAPTCHA を設置することで管理画面上では以下のように不審なトラフィックや、リスクが高いアクセスがどのくらいあるのかチェックすることができます。
reCAPTCHA v3導入のメリット
reCAPTCHA v3導入の最大のメリットは、botによる攻撃を防げること(スパム対策になること・セキュリティー強化につながること)です。
無駄な問い合わせを受け付ける必要がないので、運営サイドで手元に届いたお問い合わせをbotかどうか判別しなくて済みます。
以前のバージョンからアップグレードした場合は、ユーザビリティの改善が見込めます。
小さいことですが、離脱率が下がればサイト評価も上がりSEO対策にもつながります。
まだ、導入していない方やこれからwebサイトを作る方は早めの導入をオススメします!
メリット
セキュリティー強化
運営サイドの手間を改善
ユーザビリティの改善
離脱率減少→SEO対策
Google reCAPTCHA v3の導入方法
Googleのアカウントとご自身のサイトがあれば誰でも利用が可能なサービスです。まずは、お手持ちの「Googleアカウント」でログインしましょう。
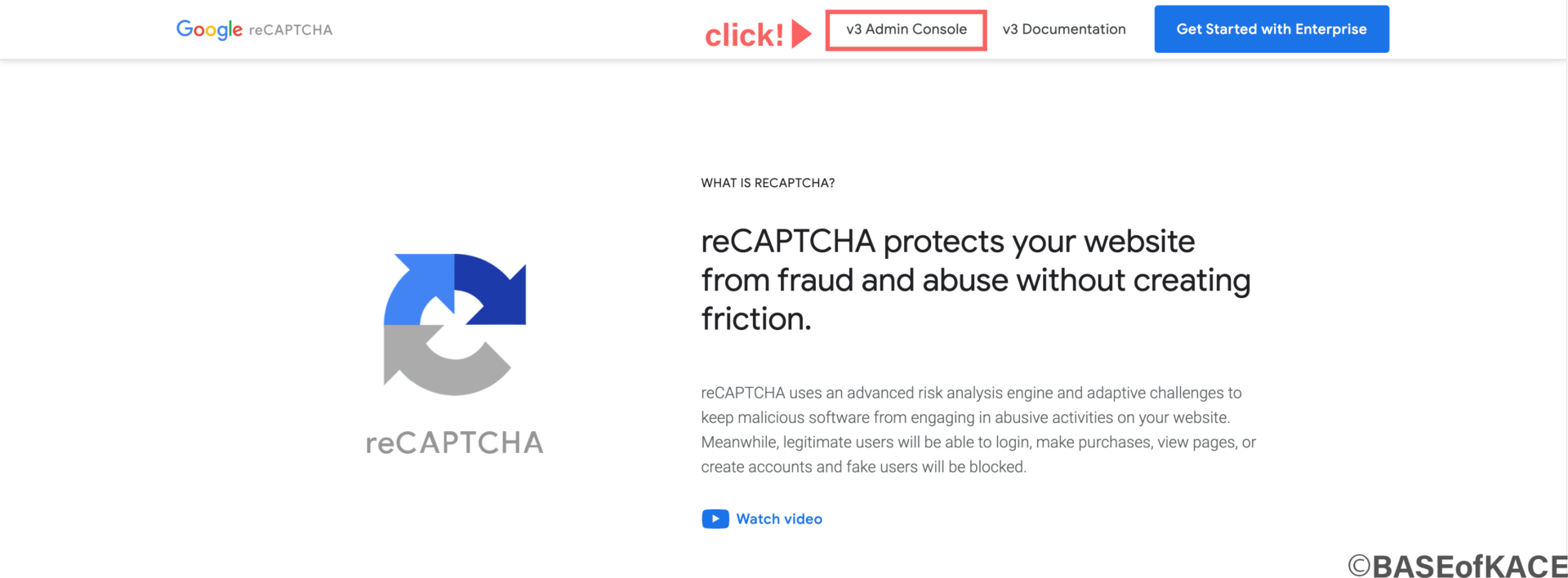
reCAPTCHA v3 を新規作成
初めて作成する方は、画像の「v3 Admin Console」をクリック。
クリックすると、直接新規作成のページに飛べます。
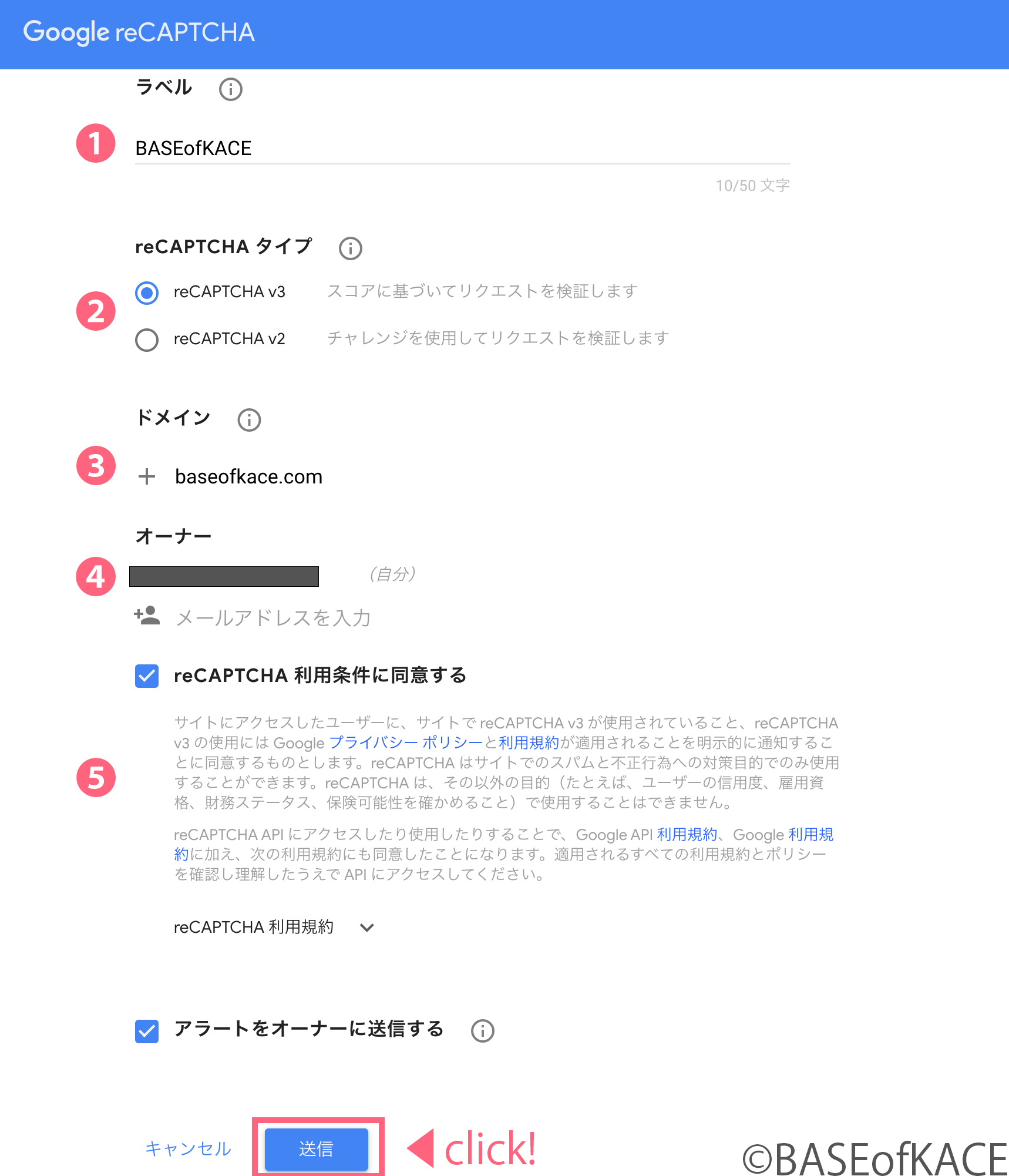
あとは上から順番に必要項目を入力していくだけです。
メモ
- ラベル
作成するreCAPTCHAに名前をつけます。わかりやすくサイト名などにしましょう。 - reCAPTCHAタイプ
作成するreCAPTCHAのタイプを選べます。「v3」を選択。 - ドメイン
お持ちのサイトのドメインを入力します。ドメインなので「https://」はいりません。スラッシュ以下を入力しましょう。 - オーナー
ここにはご自身(orサイト管理者)のメールアドレスを入力してください。 - チェックボックス
利用条件を読んでチェック。「アラート」は、問題やエラーが発生した際に通知してくれる機能なので僕はチェックしました。
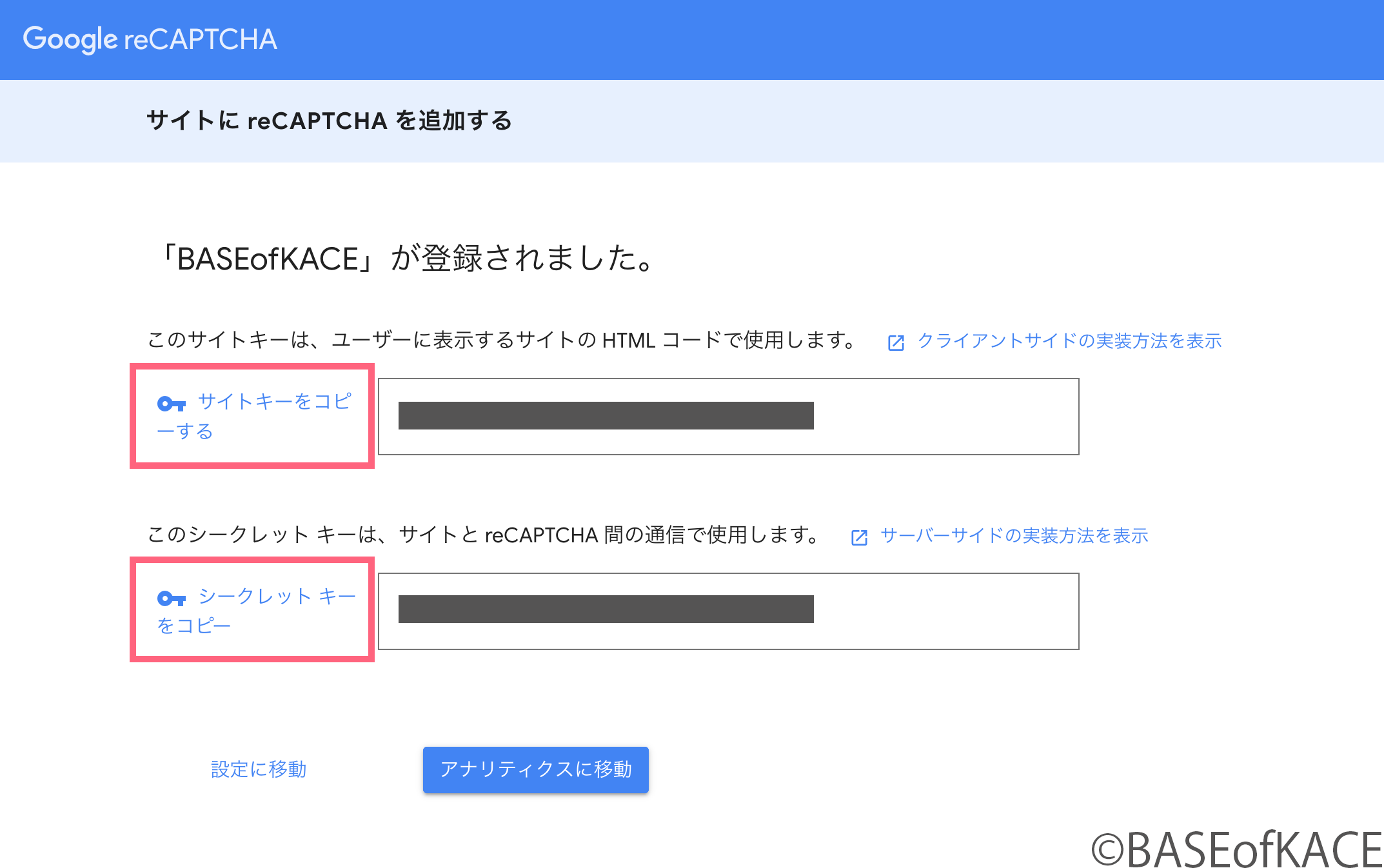
reCAPTCHA v3のサイトキー&シークレット キー
送信ボタンを押すと、 reCAPTCHA v3 をWordPress(ワードプレス)へ導入するのに必要なキーが2種類表示されます。
この2つのキーを使ってContact Form7への実装とサイトのセキュリティー強化を行います。
キーをコピーして使う必要があるので、画面は閉じず残しておきましょう。
これで一旦reCAPTCHA側の設定は終了です。
Contact Form 7の設定
WordPressにログインして、Contact Form 7へreCAPTCHA v3の管理画面で生成されたサイトキーとシークレット キーを入力して、reCAPTCHAを有効化します。
Contact Form 7 インテグレーションへの設定
ダッシュボード内に表示されている「お問い合わせ」 「インテグレーション」から、reCAPTCHAの「インテグレーションのセットアップ」をクリック。
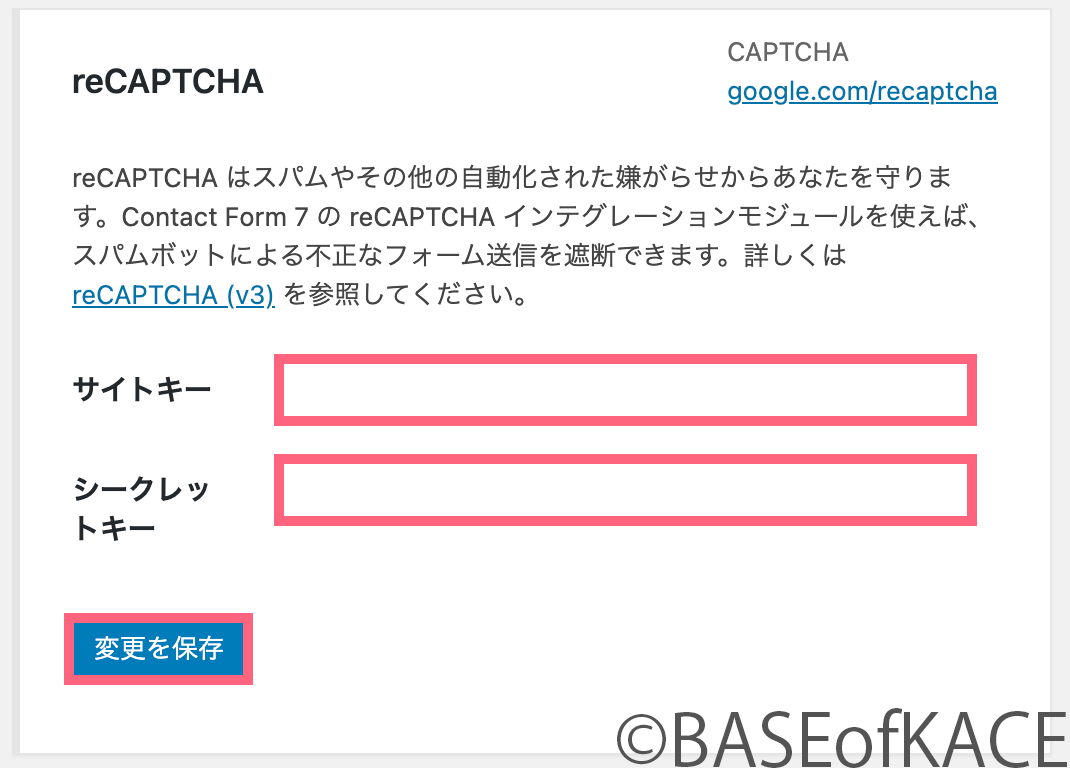
「インテグレーションのセットアップ」をクリックすると、先ほど取得した2つのキー「サイトキー」と「シークレットキー」を入力する画面が表示されます。
先ほど残しておいたreCAPTCHAのページから、それぞれのキーをコピーして貼り付けてください。
「変更を保存」をクリックで導入完了です!
正しく導入できれば「reCAPTCHAはこのサイト上で有効化されています。」と表示されるので、確認し終了です。
Google reCAPTCHA v3のバッジを消す方法
問題点
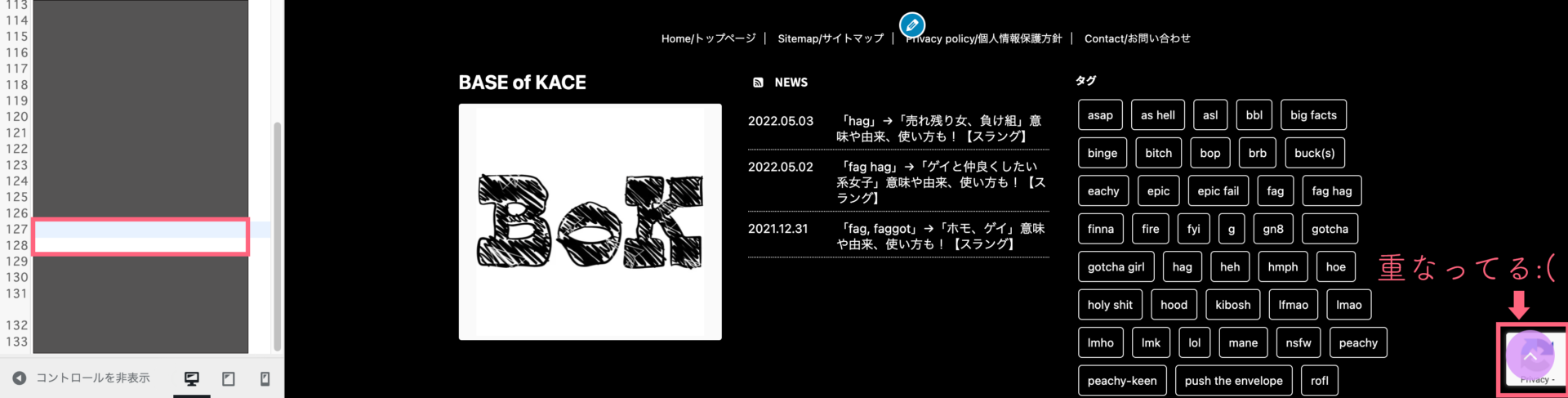
TOPへ戻るボタンを設置しているサイトでは、reCAPTCHAバッジと重なってしまう。
reCAPTCHAをこのまま設置していると、サイトの右下にreCAPTCHAのロゴバッジが表示されてしまいます。
「TOPへ戻る」ボタンを表示している場合、表示位置が完全にかぶってしまい邪魔になってしまいます。
プラグインなどを入れて消す方法や function.php にコードを追加してこのロゴを消す方法もありますが、今回は最も簡単に見えなくする方法をご紹介します。
僕が紹介するやり方はGoogle公認のやり方なのでご安心ください。
それでは早速見ていきましょう。
Google公認のやり方でreCAPTCHA v3のロゴを消す方法
よく見ておかないと見落としてしまうのですが、reCAPTCHAのサポートのFAQの項目に非表示設定をする際の注意点やお願いが案内されています。
要約すると、「非表示にしたかったら、ユーザーが利用するところに以下の文章を使ってreCAPTCHAがわかるようにしておいてね♡じゃないと怒るよ♡」と書いてあります。
「もし、隠すことにしたならコレ使って♡」と、非表示にするためのCSSコードまで用意してくれてありました。
reCAPTCHAの利用をユーザーにわかるようにしておく
それでは実際の方法を説明していきます。
まず前提として、バッジを消す代わり「このサイトではreCAPTCHAを使っていますよー」というのがユーザーにわかるようになっていなければいけません。
なので、この文章をお問い合わせページのContact Form7のショートコードの後に追記していきます。
追記するときは必ず「ビジュアルエディタ」ではなく「テキストエディタ」の方でしてくださいね。
以下に日本語訳をした文章を載せておきます!
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
reCAPTCHAバッジをCSS追記で非表示にする
次に、CSSを使ってreCAPTCHAのバッジを非表示にしていきます。
Google様がご丁寧にCSSコードを用意してくれているので使わせてもらいましょう!
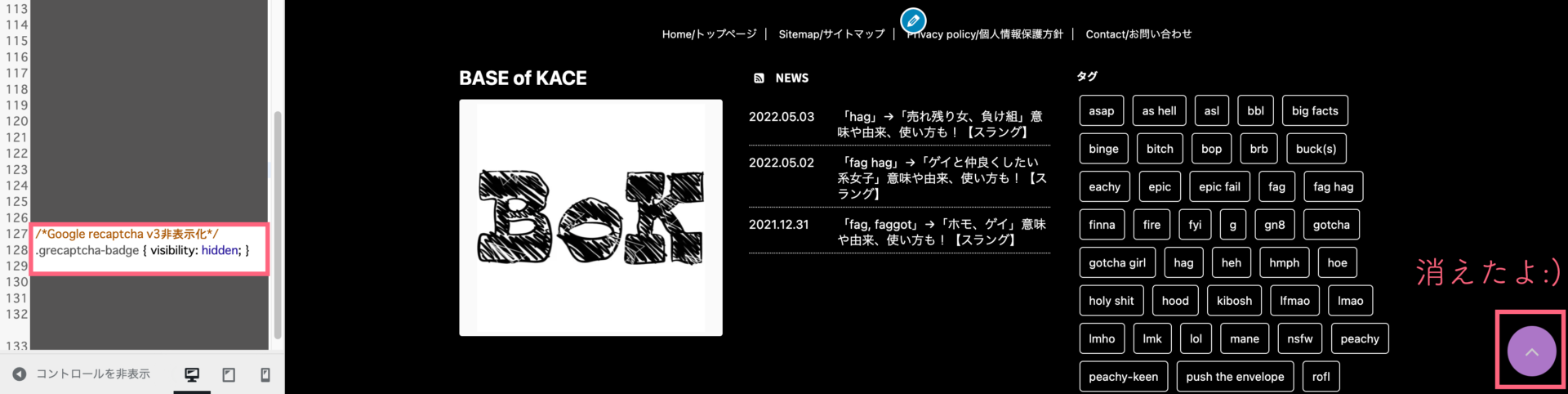
以下のコードをコピーして、 WordPress→外観→カスタマイズから追加CSSに追記していきます。
/*Google recaptcha v3非表示化*/
.grecaptcha-badge { visibility: hidden; }
Google reCAPTCHA v3の導入方法、Contact Form7の設定方法まとめ
いかがでしたでしょうか?
記事執筆やデザインだけではなくセキュリティにも目を向けることで、そのサイトの価値を高めることにもつながります。
せっかく一生懸命作ったサイトがハッキングやスパムの被害に合わないように、しっかりとセキュリティ対策も行っていきたいですね!
もし、わからないことや質問等がございましたらコメント欄からお願いいたします。
それぢわ_(:3 」∠)_